리액트 네이티브 강의를 듣다보니 react native debugger 가 필요하다고 해서 설치했다.
스펙
| react native debugger | 0.11.7 ver(2021-04-21 기준 가장 최신판) |
| OS | window 10 pro |
| node | v14.15.4 |
| npm | 6.14.10 |
근데 components 를 누르면 자꾸만 콘솔에 에러가 떠서 확인해보니 npm 모듈 중 react-devtools-core 에서 나는 문제였다.
해결 방법
구글링을 해도 마땅한 해결 방법이 안 나오길래 그냥 내가 직접 react-devtools-core 을 건들였다. 어떤 곳에서는 chrome에 있는 React Develope Tools 때문이라는데, 내 기준 확장프로그램과는 아무런 연관이 없었다. 해당 확장 프로그램을 삭제하고 크롬 캐시도 모두 삭제했는데도 변화가 없었고, edge로 열어도 마찬가지였다.
1. 10858 번째 줄
수정 전
function mergeInspectedPaths(path) {
var current = currentlyInspectedPaths;
path.forEach(function (key) {
if (!current[key]) {
current[key] = {};
}
current = current[key];
});
}
수정 후
function mergeInspectedPaths(path) {
var current = currentlyInspectedPaths;
if(path){
path.forEach(function (key) {
if (!current[key]) {
current[key] = {};
}
current = current[key];
});
}
}
path가 undefined라서 오류가 나는 상황이라 undefined가 아닐 때만 코드가 실행되도록 변경했다. 1번만 실행해줘도 props 등은 잘 나오나, console 창에 계속 빨간 에러가 나와서 2번도 실행했다.
2. 10988번째 줄
수정 전
if (isMostRecentlyInspectedElement(id)) {
if (!hasElementUpdatedSinceLastInspected) {
if (path !== null) {
var secondaryCategory = null;
if (path[0] === 'hooks') {
secondaryCategory = 'hooks';
} // If this element has not been updated since it was last inspected,
// we can just return the subset of data in the newly-inspected path.
return {
id: id,
responseID: requestID,
type: 'hydrated-path',
path: path,
value: cleanForBridge(getInObject(mostRecentlyInspectedElement, path), createIsPathAllowed(null, secondaryCategory), path)
};
} else {
// If this element has not been updated since it was last inspected, we don't need to return it.
// Instead we can just return the ID to indicate that it has not changed.
return {
id: id,
responseID: requestID,
type: 'no-change'
};
}
}
} else {
currentlyInspectedPaths = {};
}
수정 후
if (isMostRecentlyInspectedElement(id)) {
if (!hasElementUpdatedSinceLastInspected) {
if (path) {
var secondaryCategory = null;
if (path[0] === 'hooks') {
secondaryCategory = 'hooks';
} // If this element has not been updated since it was last inspected,
// we can just return the subset of data in the newly-inspected path.
return {
id: id,
responseID: requestID,
type: 'hydrated-path',
path: path,
value: cleanForBridge(getInObject(mostRecentlyInspectedElement, path), createIsPathAllowed(null, secondaryCategory), path)
};
} else {
// If this element has not been updated since it was last inspected, we don't need to return it.
// Instead we can just return the ID to indicate that it has not changed.
return {
id: id,
responseID: requestID,
type: 'no-change'
};
}
}
} else {
currentlyInspectedPaths = {};
}
path를 null 체크에서 undefined, null 모두 체크하도록 변경
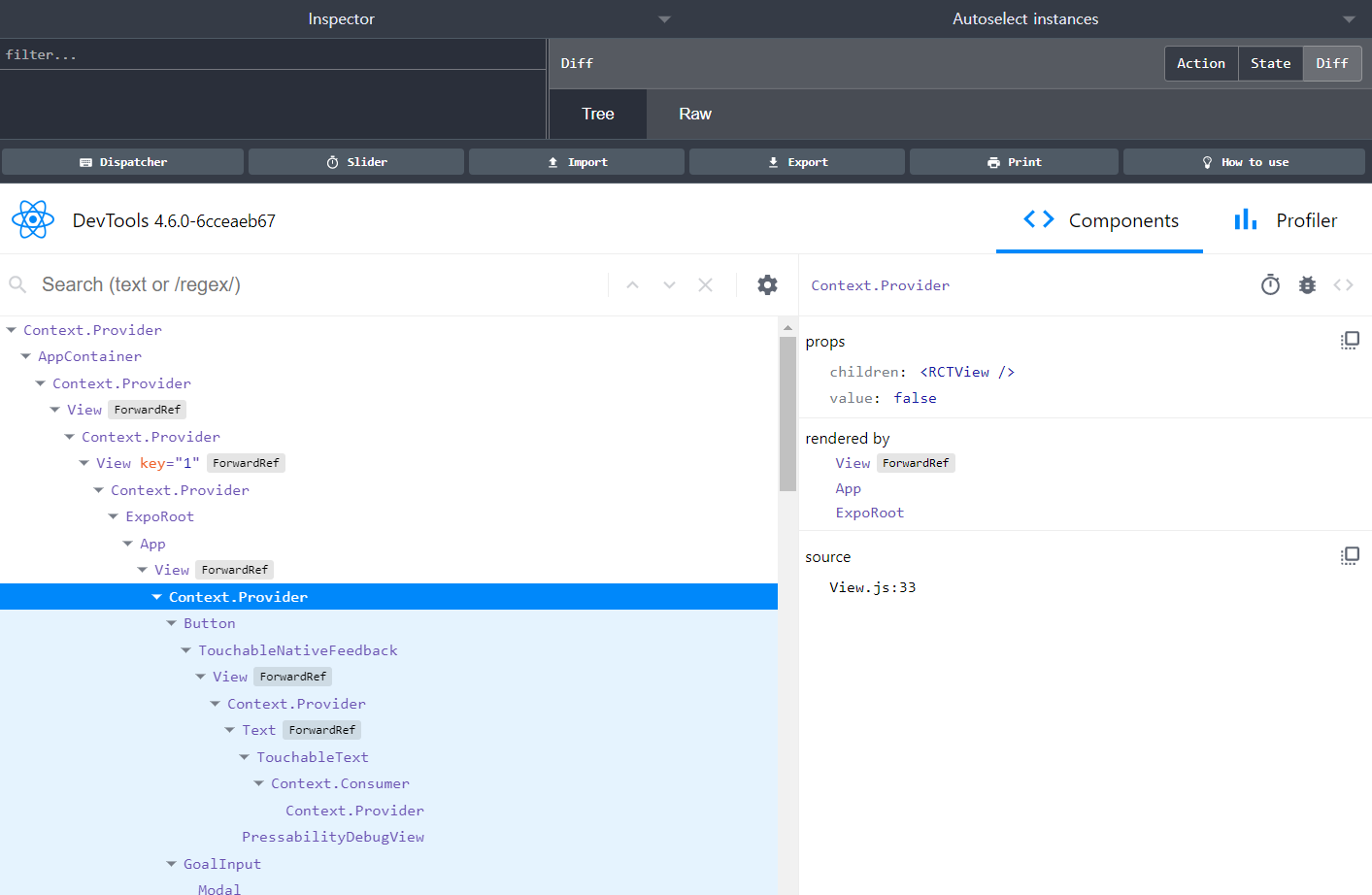
이렇게 변경하면 오류가 뜨지 않고 잘 나오는 것을 확인 할 수 있다.

'error' 카테고리의 다른 글
| [Eclipse] The project cannot be built until build path errors are resolved 오류 (0) | 2020.08.23 |
|---|

댓글